Postman tips
Dưới đây là các tips giúp bạn sử dụng Postman tốt hơn, tận dụng được sức mạnh của nó. Nhớ rằng Postman không phế, chỉ có bạn phế.
1. Sử dụng Environments & Variables để lưu trữ các giá trị lặp lại:
Khi bạn làm dự án có nhiều environment: Local, Develop, UAT, Pre-prod, Prod thì việc set up để dễ dàng switch giữa các env sẽ giúp bạn đỡ phải mệt mỏi và bớt chửi thề hơn.
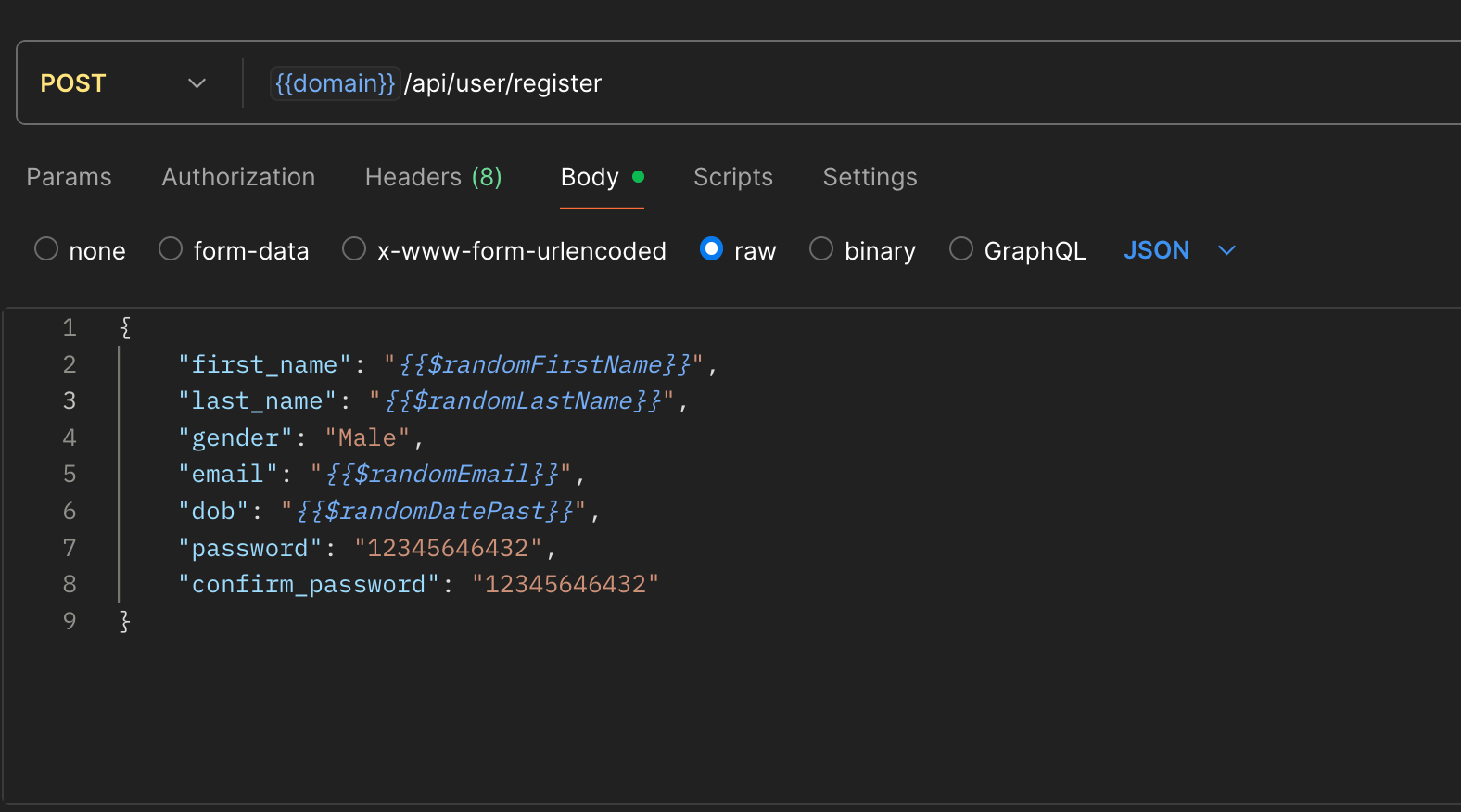
2. Sử dụng các dynamic variables của Postman
Postman có một đống variables để bạn tha hồ mock data, giúp cho bạn khỏi nhập mấy từ nhàm chán như: test nha, testttttt, test 1, test 111, fdsfdsfdsfds, 0123456789.
3. Sử dụng pre-request & post-response scripts để thực thi process data hoặc test case
References:
- Introduce về scripts: https://learning.postman.com/docs/tests-and-scripts/write-scripts/intro-to-scripts/#scripts-in-postman
- Cách sử dụng các package: https://learning.postman.com/docs/tests-and-scripts/write-scripts/packages/package-library/
- Các function built-in :https://learning.postman.com/docs/tests-and-scripts/write-scripts/postman-sandbox-api-reference/
- Collection runner: https://learning.postman.com/docs/collections/running-collections/intro-to-collection-runs/
- Security Tests: https://danaepp.com/the-beginners-guide-to-writing-api-security-tests-in-postman
Nó dựa trên NodeJS runtime, thế nên bạn có thể viết code Javascript trong đây, miễn là bạn biết Javascript và gõ phím được.
Hơn nữa bạn có thể cài package, viết thêm package, import/export package để chạy trong scripts nếu cần, xời quá xịn xò.
Pre-request & post-response
Pre-request: nó sẽ được thực thi trước khi gọi request
Post-response: nó sẽ được thực thi sau khi request trả về kết quả
Case studies
1. Bạn có thể set access token vào variable sau khi gọi thành công login API, rồi gọi trong header của các API khác.
2. Viết test case cho request: https://medium.com/@panthira.tie/postman-101-f79d0aed47ef. Bạn có thể kết hợp với collection runner để iterator các request.
4. Debug API với Postman Console
Nếu API không work như mong đợi và check log trên server thì không thấy request được gọi, bạn yêu ơi hãy mở console ra xem nhé.






.png)

Nhận xét
Đăng nhận xét